WEB
memiliki sebuah struktur yang harus dipelajari bahkan dikuasai jika seseorang
ingin menjadi seorang web desainer. Struktur web terdiri atas 3 bagian, yakni
struktur linear, struktur grid, dan struktur hierarki. Jika seseorang menguasai
struktur web tersebut, web desainer akan lebih mudah mengomunikasikan sebuah
sesuatu yang ingin disampaikan kepada pengunjung situs web. Kemudian pengunjung
web juga mampu memahami web dengan mudah, kemudian web dapat dikembangkan atau
diupdate dengan mudan, dan terakhir dapat menurunkan biaya pengunjung situs
web.
1.
Struktur Linear
a.
Struktur Linear Murni
Struktur linear murni
ini digunakan untuk web sederhana dan tidak terlalu besar yang biasanya terdiri
dari 4-10 halaman saja. Cocok digunakan untuk menampilkan isi yang bersfiat
tutorial atau penejasalan singkat. Kelemahan struktur ini adalah menjadikan
pengunjung tidak nyaman dalam menjelaskan isi situs web.
b. Struktur
Linear Tamabahan
Tidak berbeda jauh
dengan struktur linear murni, namun, struktur ini cocok untuk memberikan uraian
penjelasan yang lebih spesifik. Kelemahanan struktur ini sama dengan strutktur
liner murni.
c. Struktur
Linear dengan halaman pilihan
Dalam struktur ini,
pengunjung dapat memilih halaman mana yang mau dituju secara langsung. Jadi,
tidak harus membuka satu persatu dari awal, melainkan dapat memilih secara
langsung. Itu artinya, struktur linear ini lebih baik dari pada struktur
sebelumnya. Rata-rata web sekarang menggunakan struktur ini. Cocok untuk
membuat web artikel dan lain lain sejenisnya.
d. Struktur
Linear dengan halaman alternative
Pada konsepnya,
struktur ini sama dengan linear murni, namun pengunjung akan diberikan
alternative jalan untuk melanjutkan kesebuah halaman. Ini lebih baik dari pada
linear murni juga. Struktur ini digunakan untuk menjelaskan halaman demi
halaman yang didalamnya terdapat alternative halaman.
e. Struktur
Grid
Struktur Grid ini
adalah gabungan yang diperluas dari struktur linear murni. Didalam struktrur
Grid ini terdapat Struktur Linear dengan halaman pilihan dan juga struktur
lienr dengan halaman alternative.
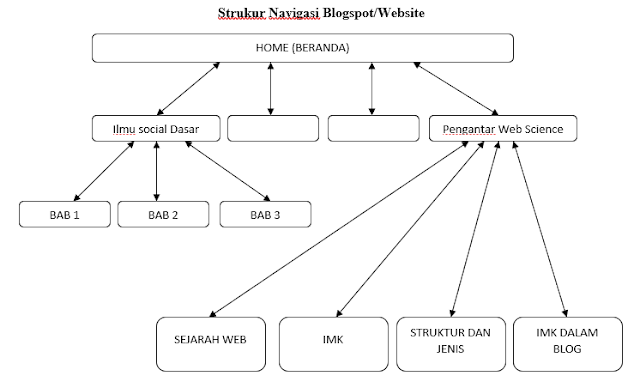
2. Struktur
Hierarki
Sangat banyak sekali
web jaman sekarang yang menggunakan struktur hierarki ini dikarenakan struktur
ini bersifat sangat fleksibel dan mudah untuk di update. Struktur ini terdapat
sub-sub suatu direktori dan membentuk
suatu level dari atas ke bawah. File-file yang memiliki fungsi yang sama akan
disimpan dalam satu direktori, begitupula dengan gambar-gambar yang adalah
setiap halaman web, akan disimpan dalam suatu direktori tertentu khusus gambar.
Jenis-jenis Stuktur
Hierarki
a. Struktur
Hierarki lebar/wide Hierarki
Merupakan struktur
dasar dari bentuk hierarki dimana terdapat sebuah halaman depan yang
menyambungkan halaman-halaman lainnya didalam satu website yang diletakkan
dalam satu level melebar. Struktur ini biasanya digunakan pada situs-situs web
yang sederhana.
b. Struktur
hierarki pendek/narrow hierarki
Tidak berbeda dengan
hierarki lebar, perbedaannya adalah stuktur ini menempatkan halaman-halaman isi
menjadi lebih dalam atau lebih masuk ke dalam. Sebagian besar, pada jaman
sekarang dua jenis web ini lebih digunakan. Stuktur ini sangat tergantung pada
pembagian kategori isi yang dijelaskan.
1.
Jenis Web Berdasarkan Sifat
a. Website
Statis
Website statis adalah
website yang kontennya tetap atau tidak berubah. Setiap halamannya dibuat
dengan kode HTML dan dihiasi menggunakan CSS. Biasanya, Web Statis tidak
memerlukan database. Contoh web statis diantaranya adalah website perusahaan
yang digunakan untuk memberikan informasi tentang perusahaan.
b. Website
Dinamis
Website dinamis adalah
web yang kontennya sangat update dan updatenya dilakukan secara berkala. Pada
umumnya, website ini banyak digunakaan pada jaman ini dibandingkan web statis.
Dalam web dinamis, beberapa user dapat melakukan update konten tanpa mengganggu
website pada umumnya.
2. Jenis
Web Berdasarkan Platform
a. Content
Management System (CMS)
CMS adalah sistem yang
digunakan untuk membuat dan mengatur konten digital. Contoh web cepat yang
menggunakan CMS adalah WordPress, joomla!, dan Drupal.
b.
Website Builder
Website
builder adalah platform yang membantu anda membuat website dengan cepat, tanpa
perlu memahami coding atau kemampuan desain sama sekali. Jadi web ini sudah
diatur mudah. Pengguna hanya tinggal mengganti konten yang diingkankan saja.
c. HTML
dan CSS
Ini adalah website yang
dibuat dengan menggunakan pemrograman HTML dan CSS. Dimana kita harus belajar
bahasa CSS dan HTML.
3. Jenis
Web Berdasarkan Fungsi
a. Blog
atau Website Pribadi
b. Komunitas
atau Forum
c. Media
untuk berbagi
d. Web
berita
e. Organisasi
atau pemerintahan
f. Web
perusahaan
g. Toko
Online